手把手完成第一个iOS版本的Hello World
 从安装开发环境开始一步一步介绍如何编写一个最简单的Hello World程序,实现一个真实的Apple Application。
从安装开发环境开始一步一步介绍如何编写一个最简单的Hello World程序,实现一个真实的Apple Application。
工具准备
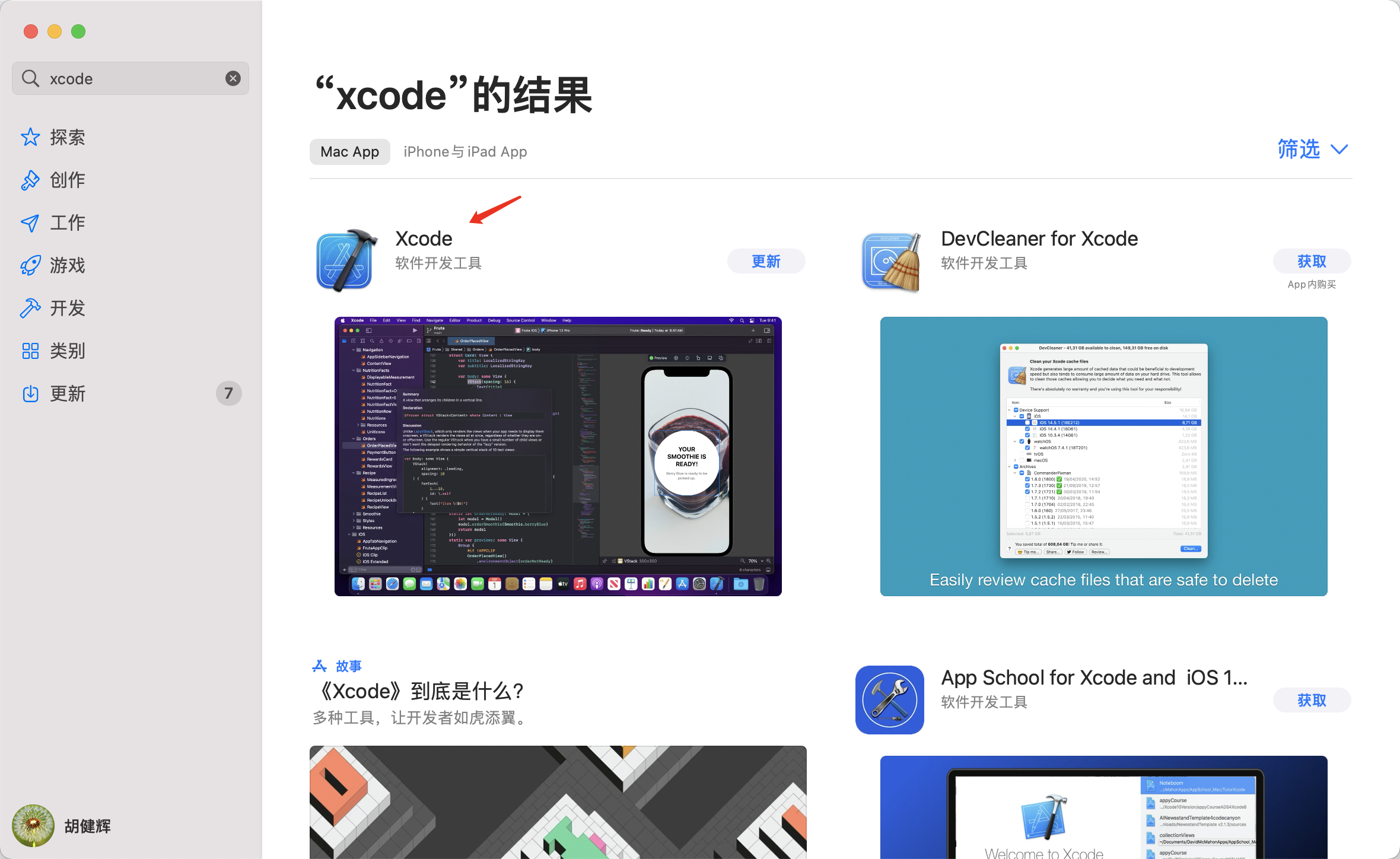
工欲善其事必先利其器,一个Mac设备必不可少(iMac、Macbook皆可),接下来下载最新版本的Xcode作为IOS开发的IDE(Integrated Development Environment ,集成开发环境,就是编辑、编译、链接、调试统统包含的一揽子开发环境,移动开发的IDE一般还会包含移动设备的模拟器)。建议从Mac App Store进行下载和安装,免费哦。在Mac App Store搜索XCode,第一个就是了。

新建项目
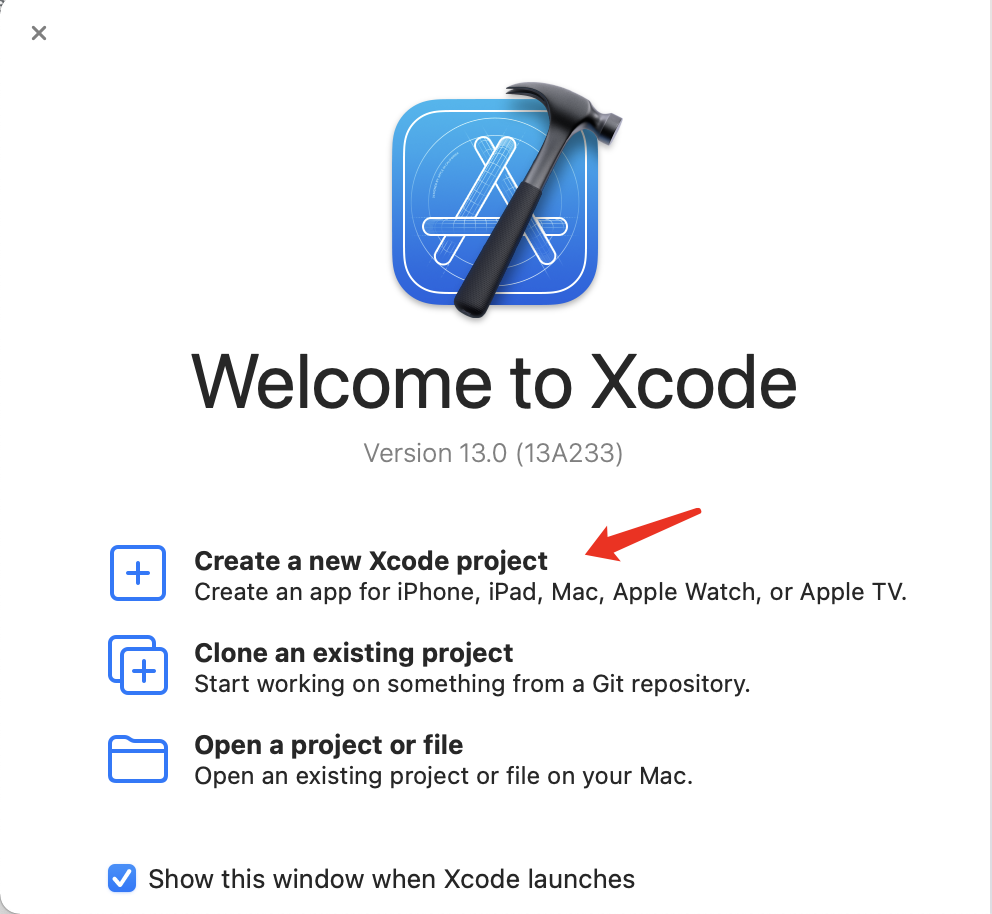
1.打开Xcode,点击首页的Create a new Xcode project

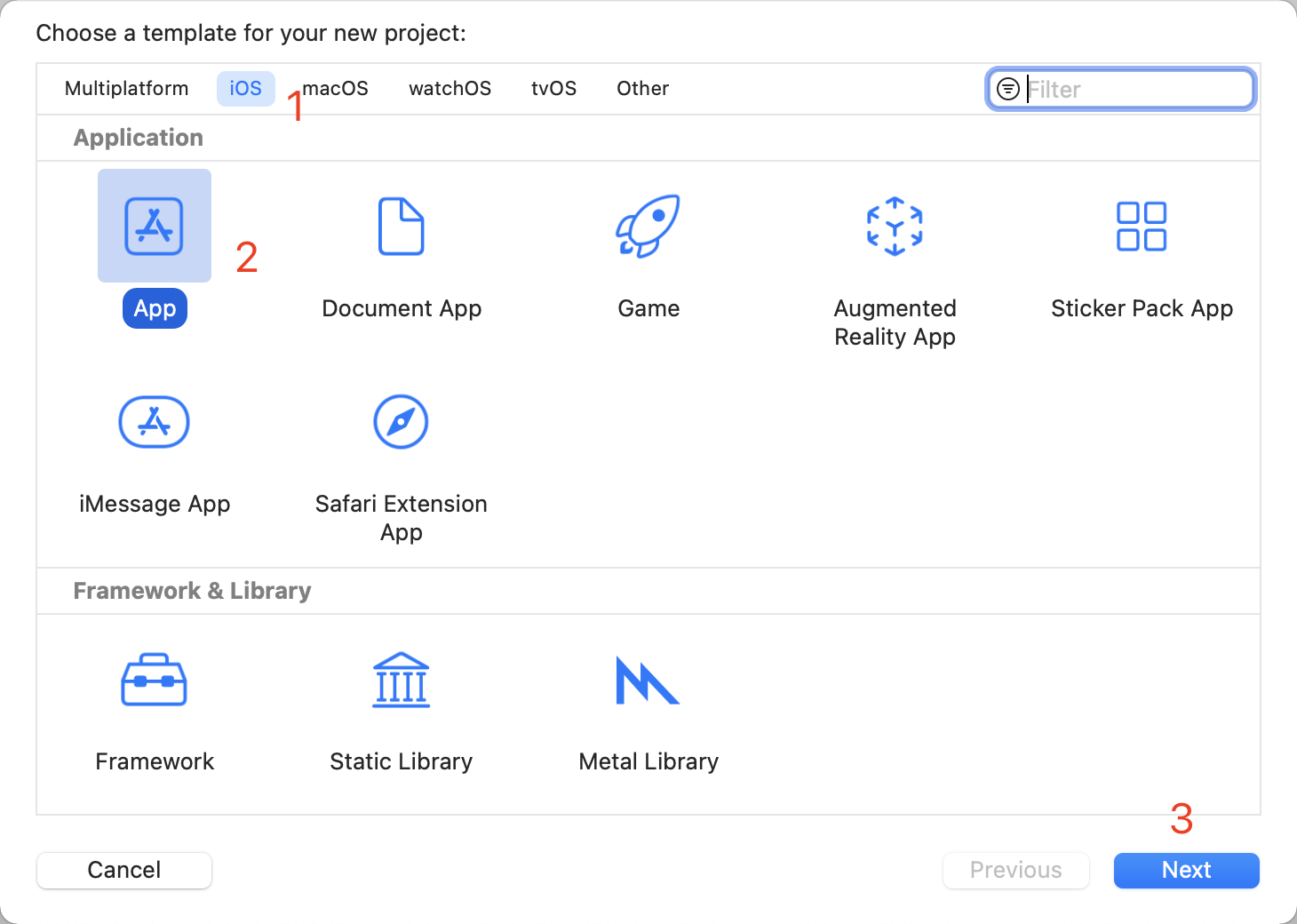
2.依次选择iOS-App-Next
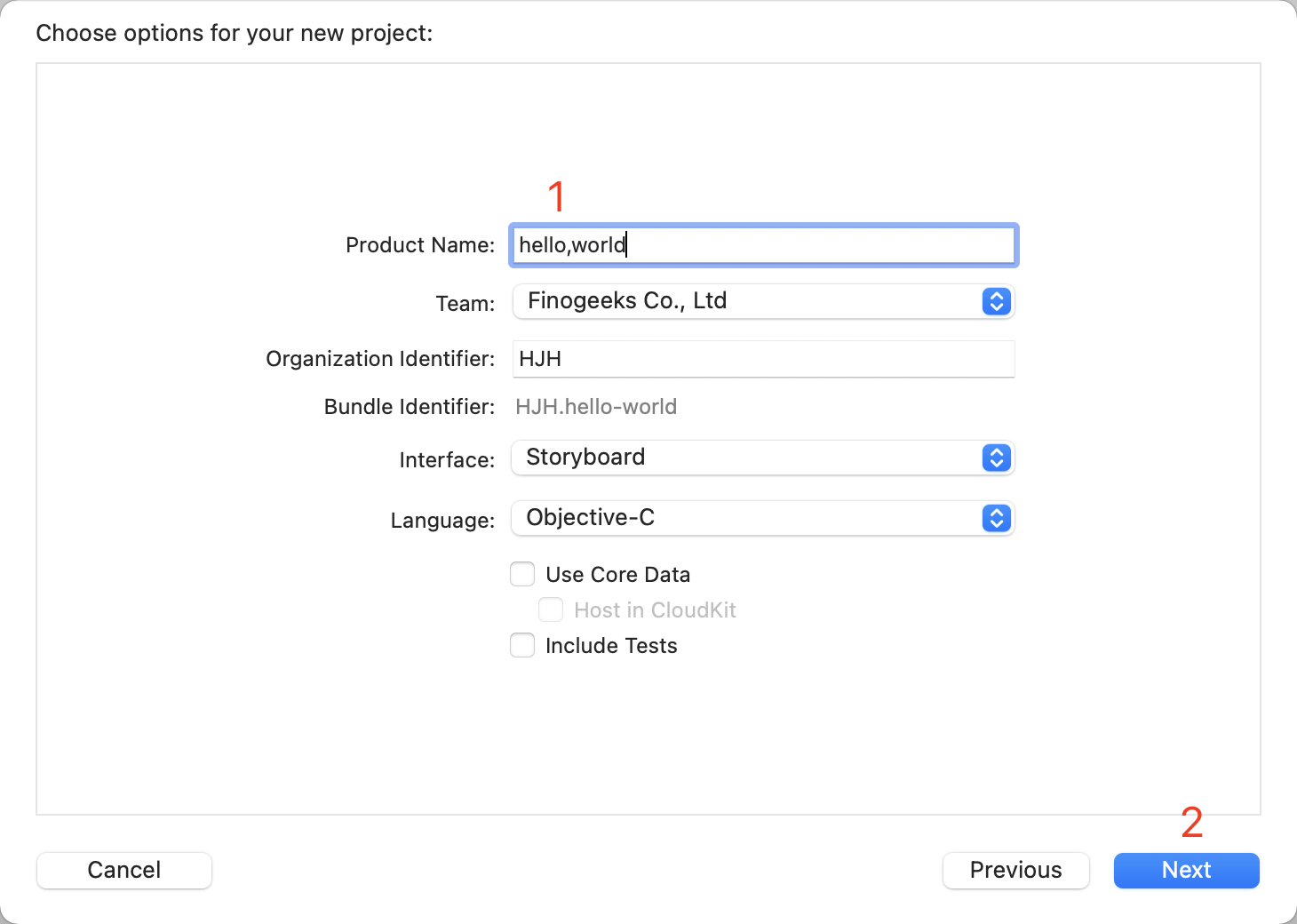
 3.在Product Name中输入hello,world,然后选择Next
3.在Product Name中输入hello,world,然后选择Next
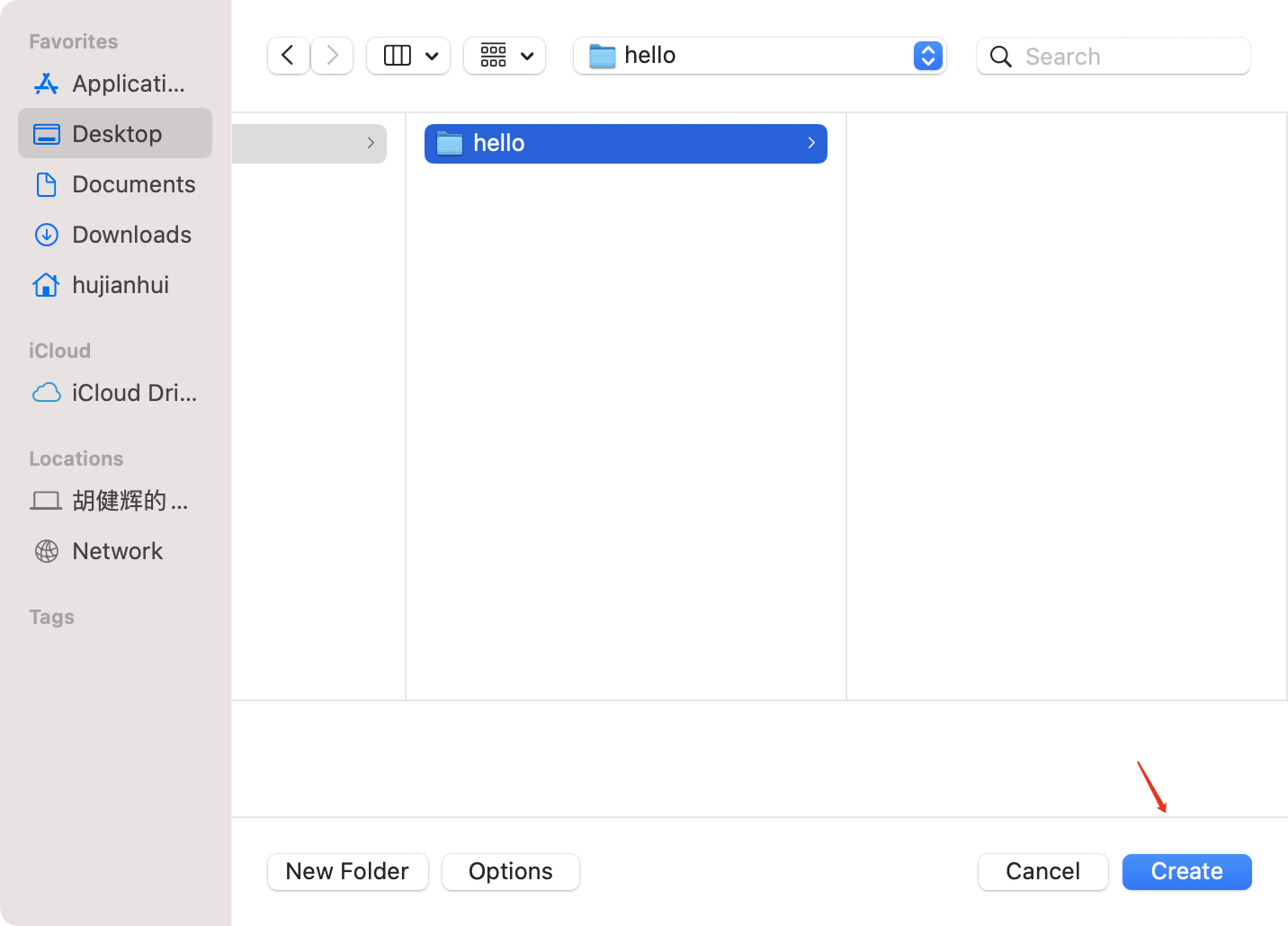
 4.选择一个文件夹,点击create
4.选择一个文件夹,点击create
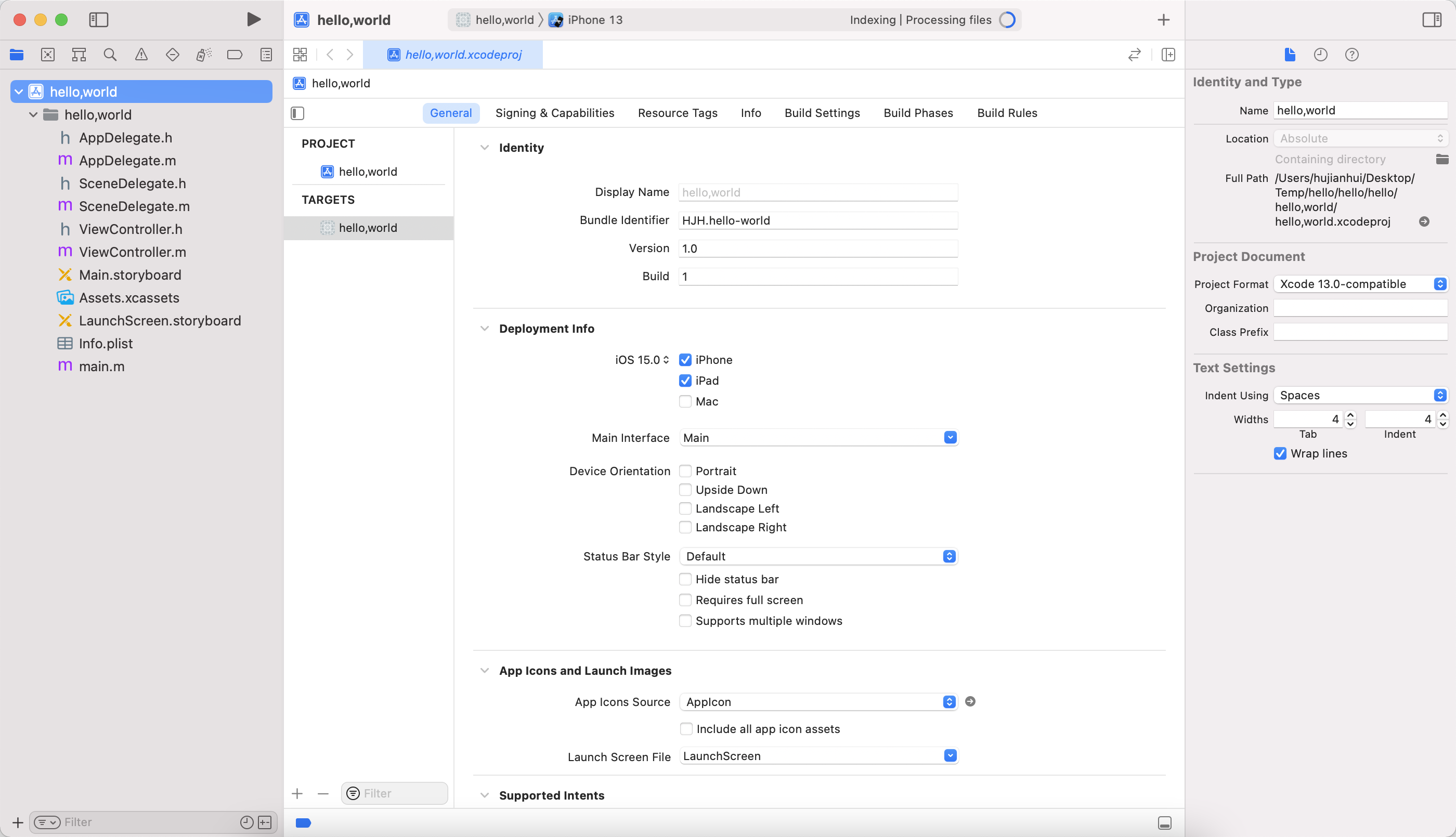
 5.一个初始的项目就建好了:
5.一个初始的项目就建好了:
 Xcode开发环境的默认基本框架如上图,
Xcode开发环境的默认基本框架如上图,
- 左侧是项目的文件列表,或者叫项目导航(Project Navigator)(左侧实际包含更多的内容,切换左上角8个图标可以看到更多的页签)。
- 中间是我们的编辑区域(Editor),根据左侧点击的不同文件,中间会展示代码、界面、项目设置、素材等等。
- 右侧会有一些Inspector和Library,这次暂时用不到。
添加代码
1.点击左侧项目导航中的ViewController.m 在ViewController.m的代码中找到一个函数叫做viewDidLoad,这个函数里已经有一行代码:
[super viewDidLoad];
在这行代码后面添加如下代码:
UILabel* label = [[UILabel alloc]init];
label.text = @"hello world";
[label sizeToFit];
label.center = self.view.center;
[self.view addSubview: label];
简单解释一下这5行代码:
//这一句创建了一个静态文本控件,未指定内容、大小和位置
UILabel *label = [[UILabel alloc]init];
//设置静态文本显示文字"Hello World"
//"@"的作用是把一个c风格的字符串"hello world"包装成一个NSString对象
label.text = @"hello world";
//让静态文本的大小自适应内容
[label sizeToFit];
//让静态文本居于整个视图的中央
label.center = self.view.center;
//将静态文本添加到主视图中
[self.view addSubview: label];
运行程序
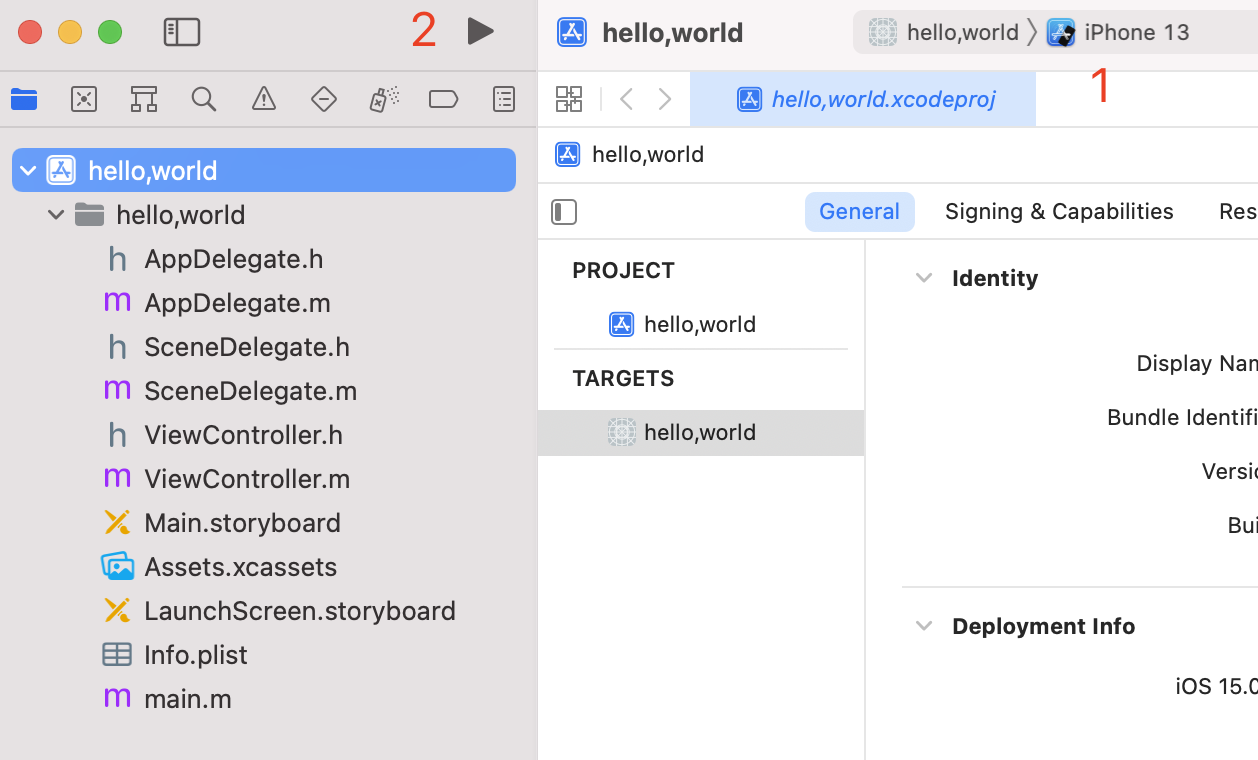
1.选择一个苹果模拟器,点击三角形标记
 2.然后程序就运行起来啦!
2.然后程序就运行起来啦!

【作者】:胡健辉
【公开范围】:公司内和公司外