手把手完成第一个Android版本的Hello World
 Android 是地球上最流行的操作系统,如何实现一款自己App,跑在 Android 系统上呢? 下面我将一步一步手把手的带你完成属于你的第一个App。
Android 是地球上最流行的操作系统,如何实现一款自己App,跑在 Android 系统上呢? 下面我将一步一步手把手的带你完成属于你的第一个App。
大概可以分为5步
1. 开发工具安装和配置
2. 搭建开发环境
3. 在 Android Studio创建第一个项目
4. 完成简单Hello world代码编写
5. 编译成APK文件,在手机上跑起来
开发工具安装和配置
第一步先在 Android 官网(需要梯子)下载 Android Studio,可以直接点击下面这个传送门,https://developer.android.google.cn/studio/index.html, 当然如果你没有梯子的话也可以在国内镜像下载,
https://www.androiddevtools.cn/#android-studio ,建议还是在官网下载。

 可以根据你电脑型号选择安装,下载完成后双击打开安装包,跟着提示一步一步完成安装就行了。
可以根据你电脑型号选择安装,下载完成后双击打开安装包,跟着提示一步一步完成安装就行了。
搭建开发环境
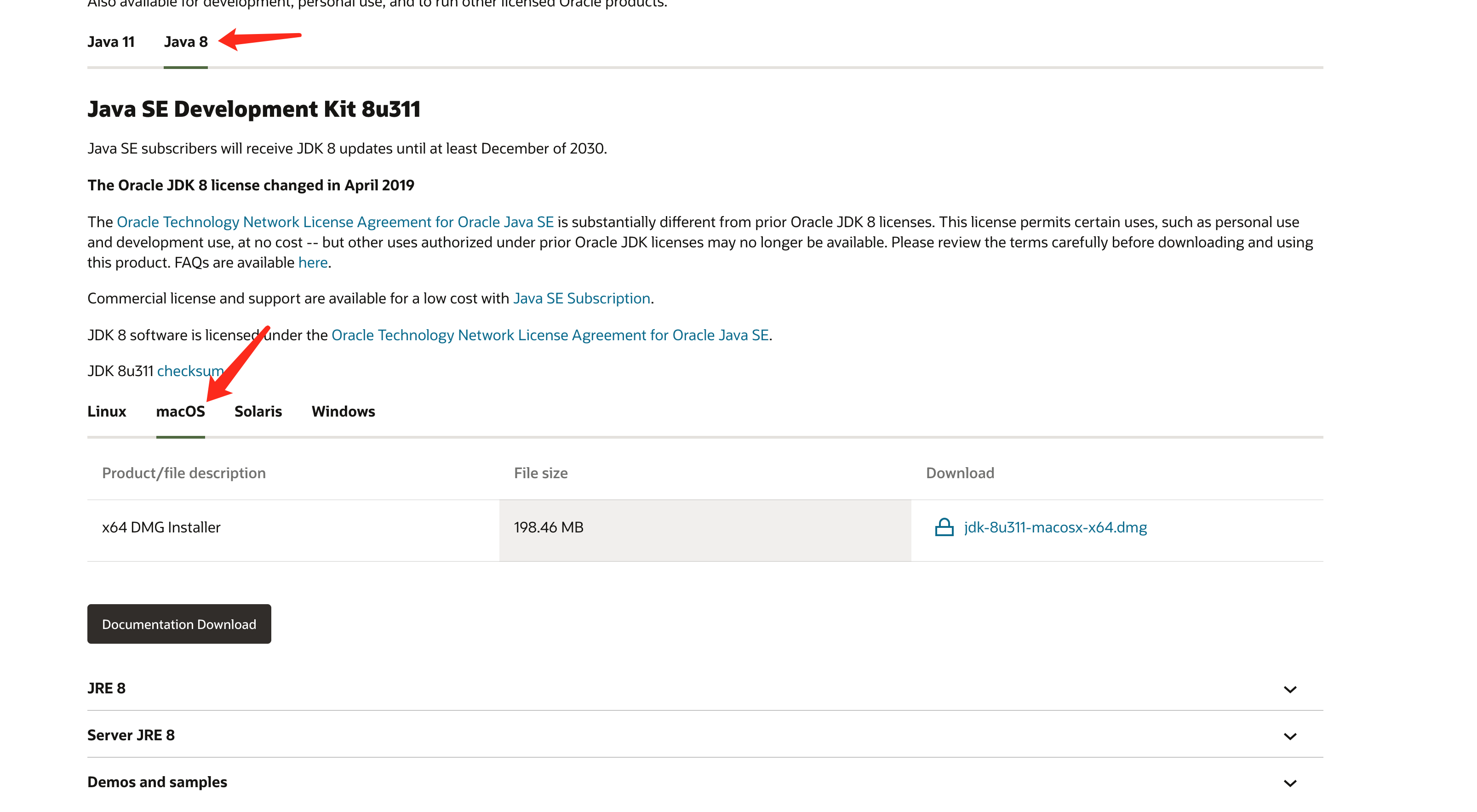
安装JDK 8 https://www.oracle.com/java/technologies/downloads/#java8-mac
 下载完成后,双击jdk-8u311-macosx-x64.dmg ,单击接受许可协议。
出现安装类型窗口,单击安装。
将出现一个窗口,显示消息:安装程序正在尝试安装新软件。输入您的密码以允许此操作。
输入管理员用户名和密码,然后单击安装软件。
安装软件并显示确认窗口,即可完成安装。
下载完成后,双击jdk-8u311-macosx-x64.dmg ,单击接受许可协议。
出现安装类型窗口,单击安装。
将出现一个窗口,显示消息:安装程序正在尝试安装新软件。输入您的密码以允许此操作。
输入管理员用户名和密码,然后单击安装软件。
安装软件并显示确认窗口,即可完成安装。
配置JDK 环境
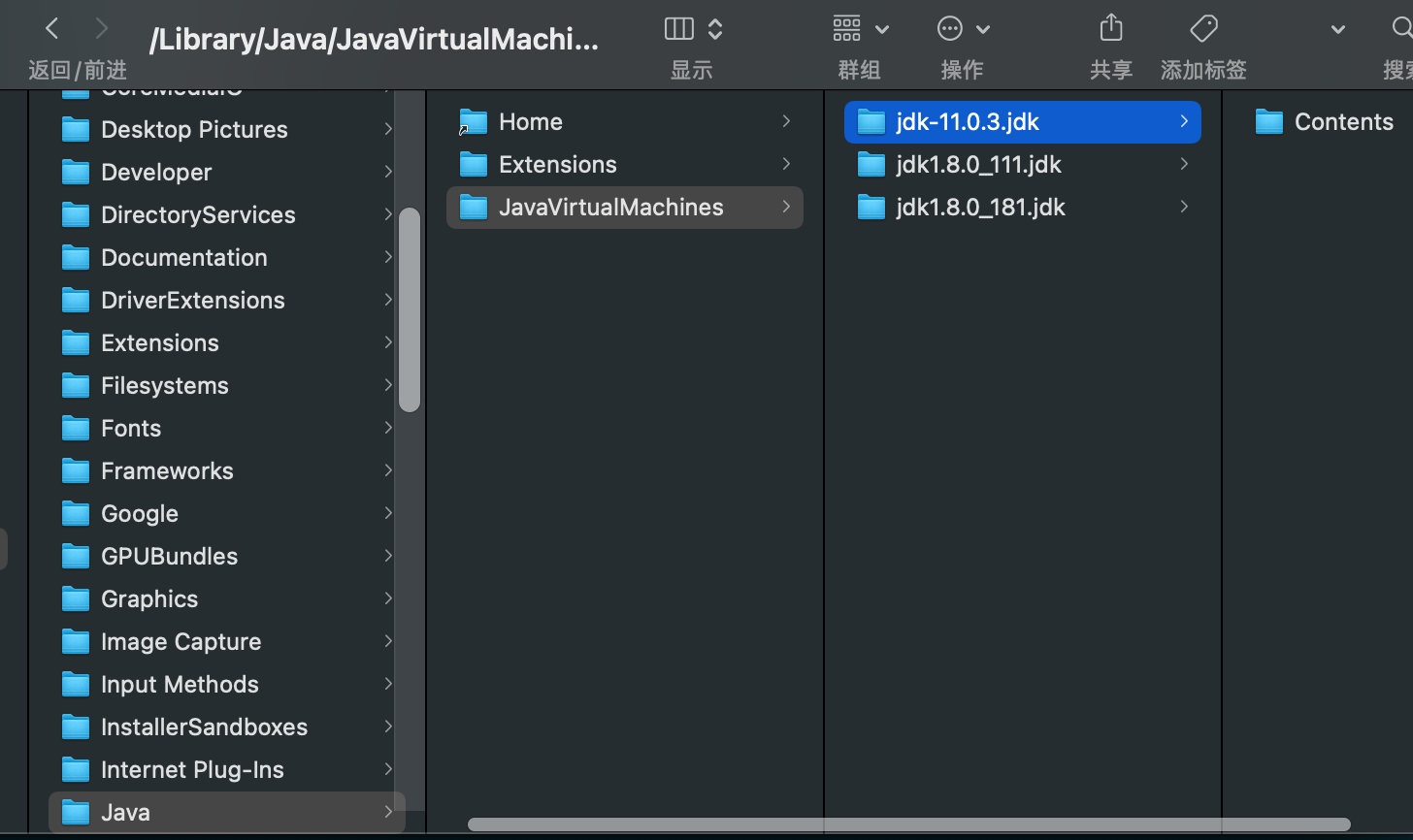
上一步骤,我们只是把JDK1.8的文件复制到操作系统上。还有让其他应用知道JDK1.8环境的存在,那我们还需要配置系统的环境变量。首先我们得知道JDK目录安装在哪里,按照下面的路径我们可以找到JDK的主目录,如下图所示。
/Library/Java/JavaVirtualMachines
 jdk的真实主目录如下:
/Library/Java/JavaVirtualMachines/jdk1.8.0_111.jdk/Contents/Home
打开终端 。
jdk的真实主目录如下:
/Library/Java/JavaVirtualMachines/jdk1.8.0_111.jdk/Contents/Home
打开终端 。
vi ~/.zshrc or vi ~/.bash_profile
在文件的末尾加入这一行语句
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_111.jdk/Contents/Home
然后用source命令更新环境配置
source ~/.zshrc or source ~/.bash_profile
验证Java 环境配置
 这样就完成Java的环境安装和配置了
这样就完成Java的环境安装和配置了
在 Android Studio创建第一个项目
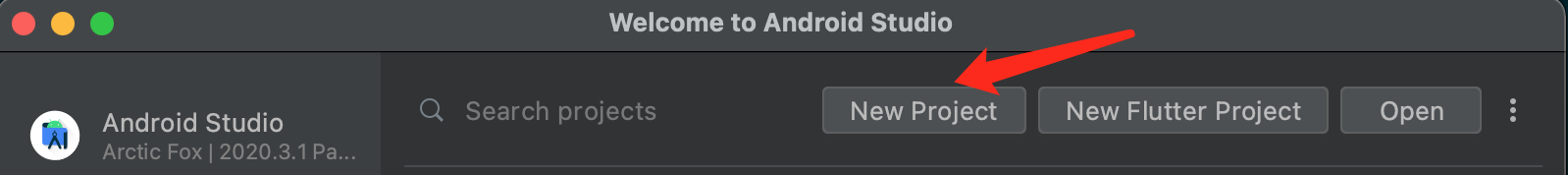
打开Android Studio ,Android Studio 第一次打开需要下载Android SDK和 Gradle 等工具包, 所以第一次打开可能比较慢(挂梯子会快些),Android Studio 准备好后,开始创建第一个项目
 New Project
New Project
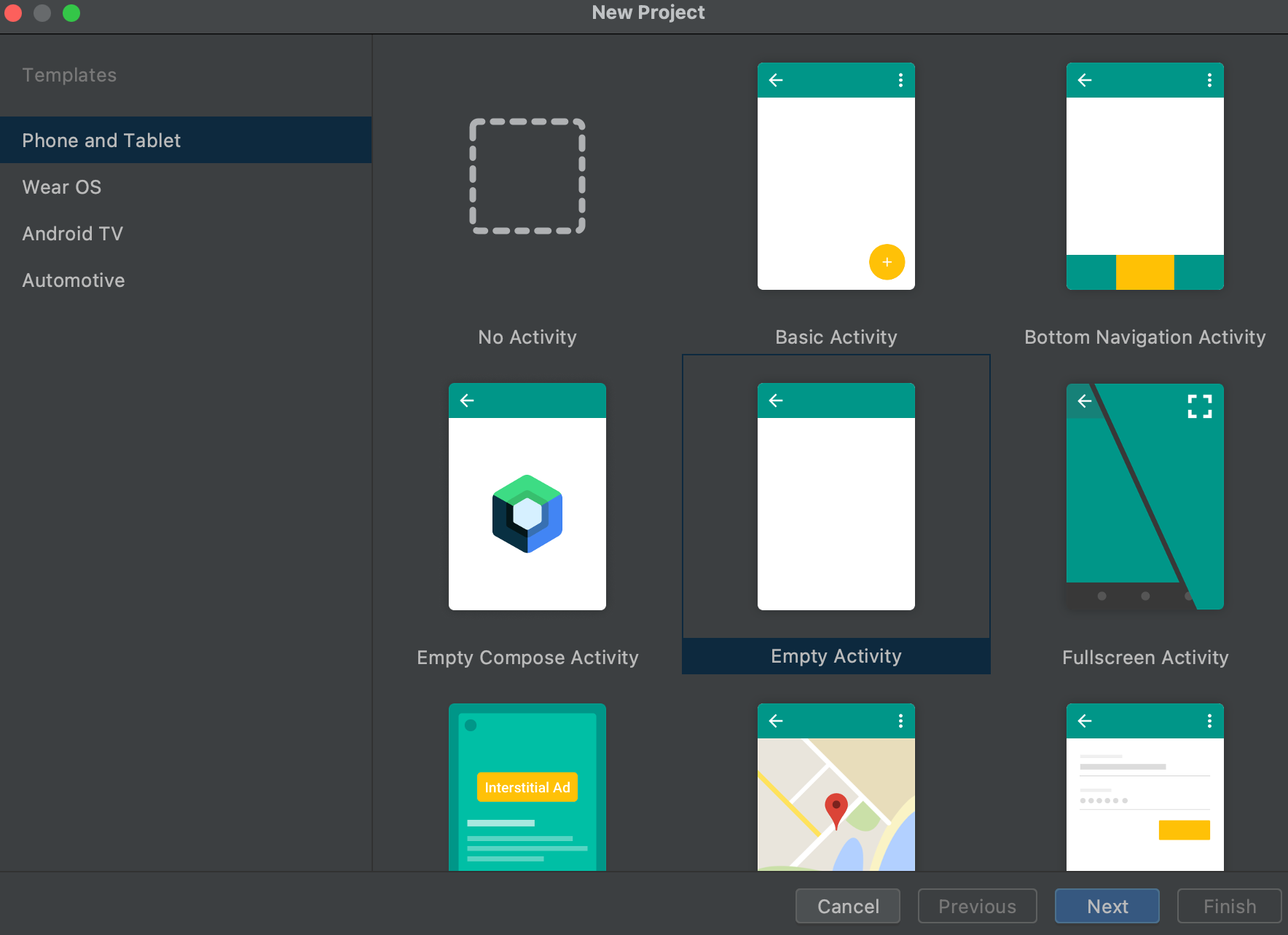
 输入项目信息
输入项目信息
 点击Finish就可以完成项目的创建了
点击Finish就可以完成项目的创建了
完成简单Hello world代码编写
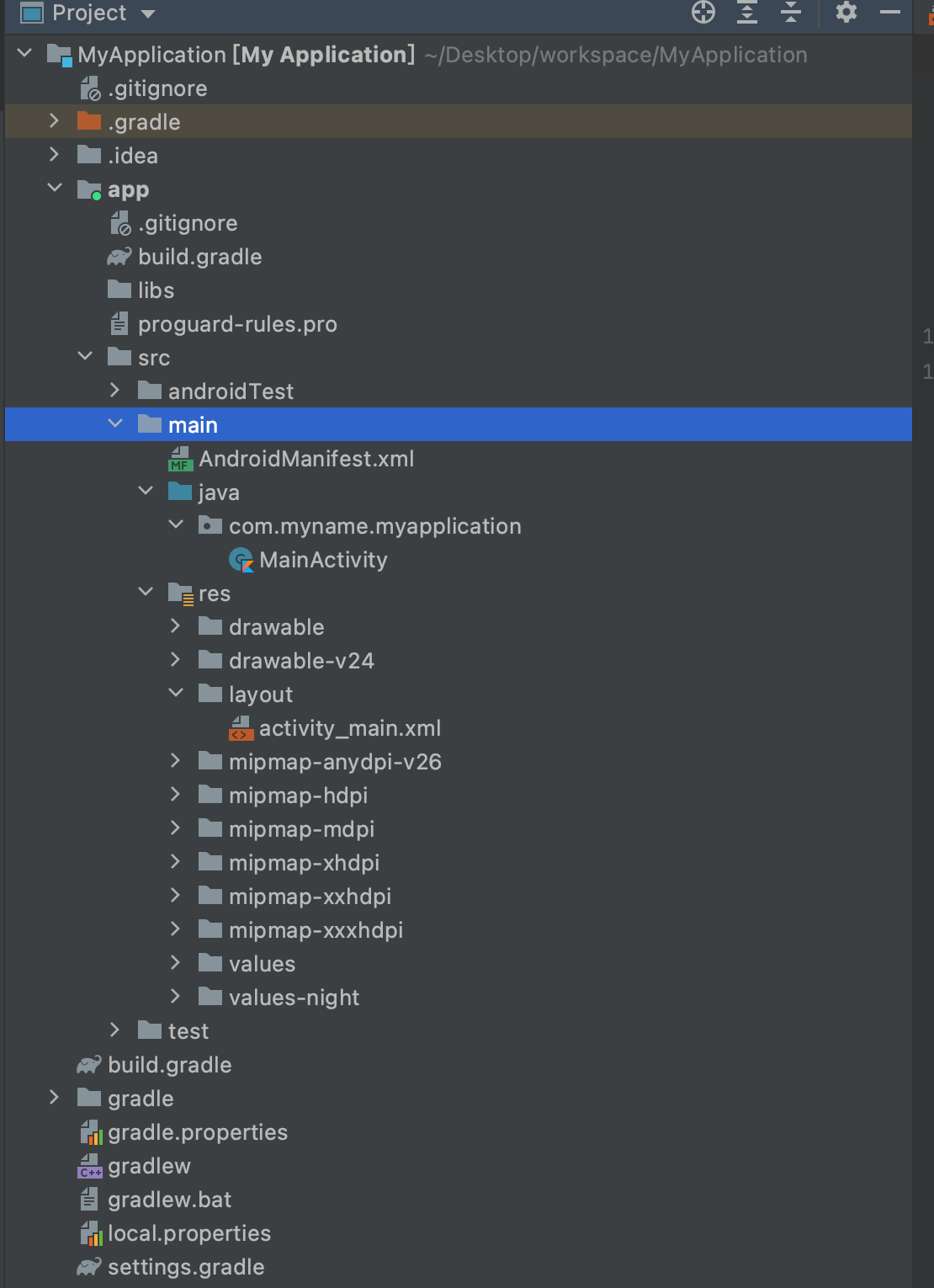
项目文件结构

Android 的页面是由一个个Activity组成的, 页面主要分为UI布局部分和逻辑处理部分,ui布局部分就是上图的activity_main.xml 这个文件完成,而逻辑部分则是MainActivity这个文件
第一步在布局文件上输入
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击我"
android:id="@+id/button"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
第二步在MainActivity 这个文件上完成类似如下代码
package com.myname.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
this.findViewById<Button>(R.id.button).setOnClickListener {
Toast.makeText(MainActivity@this,"hello world",Toast.LENGTH_LONG).show()
}
}
}
首先是通过按钮的id找到这个按钮的对象,然后给button加一个点击监听器,当按钮被用户触发后,会回调这个方法,这个匿名方法被触发,通过Toast 弹出一个hello world 这么一个交互。
编译成APK文件,在手机上跑起来
第一步打开开发者模式,在开放者选项里面打开USB调试
 第二步通过数据线连接电脑和手机
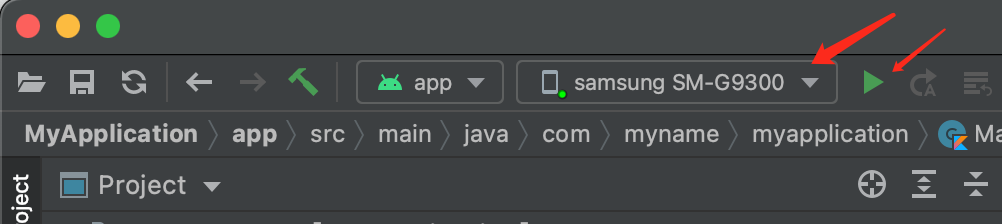
第二步通过数据线连接电脑和手机

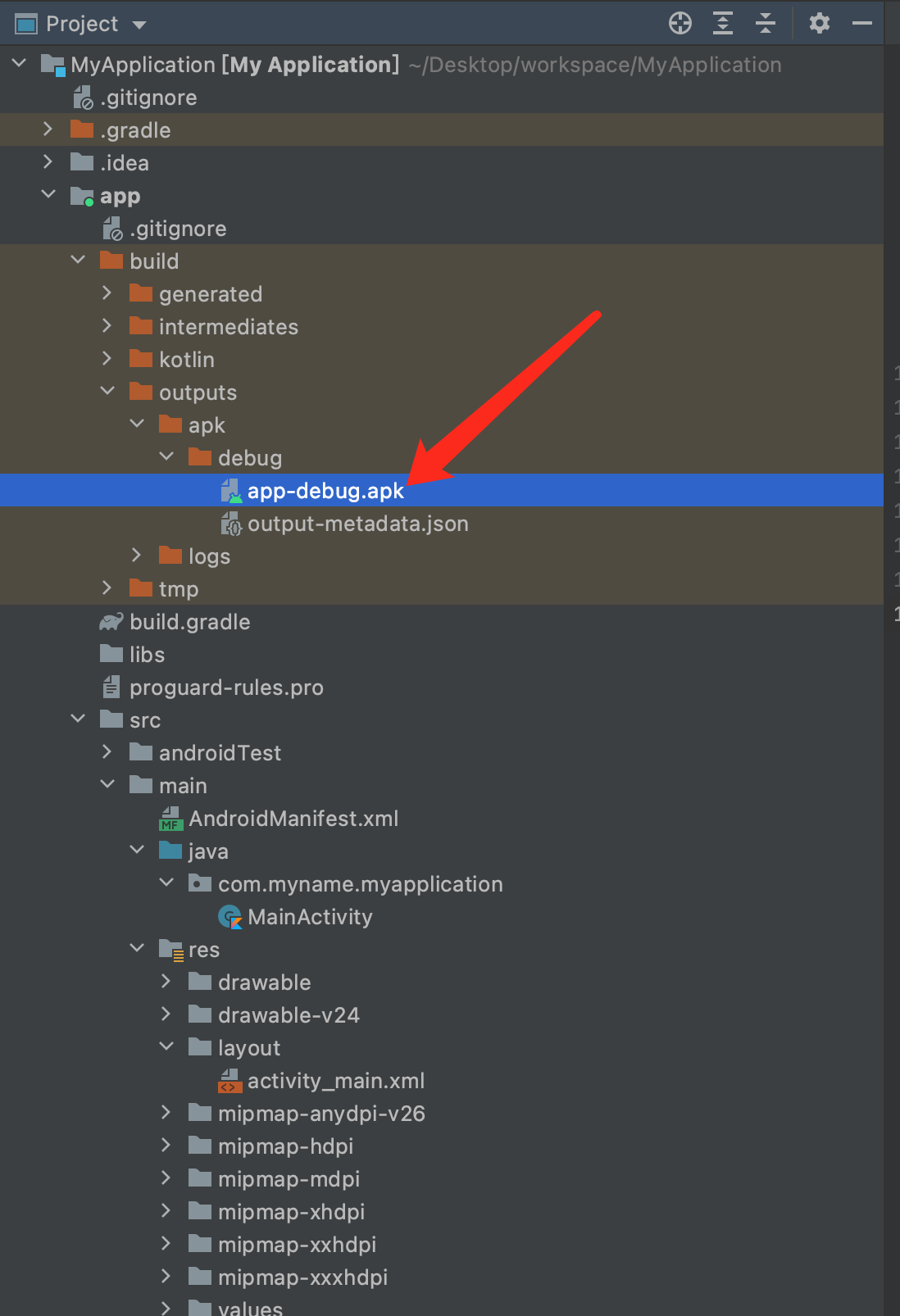
 Android Studio 会自动识别你的手机型号,启动那个按钮也会变成绿色并且可点击,然后点击一下这个按钮,Android studio 会完成整个项目的编译打包和安装app到你的手机,并且启动app整个流程,这些流程都是自动化完成的,开发者不需要介入。编译打包完成后会在**/MyApplication/app/build/outputs/apk/debug 目录下有一个 app-debug.apk文件。
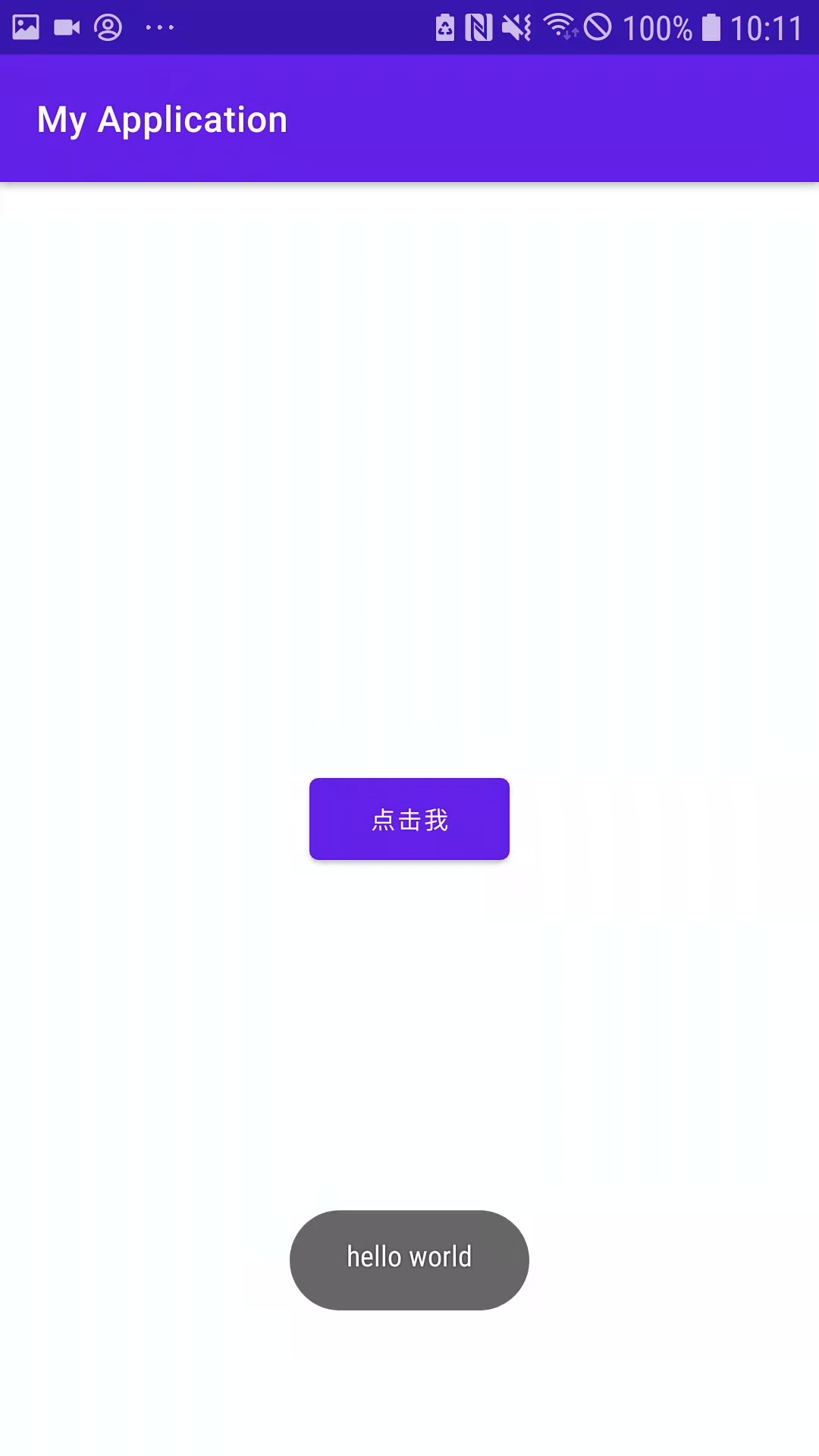
最后大功告成,实现下面的效果图,恭喜你, 完成你的第一个app 。
Android Studio 会自动识别你的手机型号,启动那个按钮也会变成绿色并且可点击,然后点击一下这个按钮,Android studio 会完成整个项目的编译打包和安装app到你的手机,并且启动app整个流程,这些流程都是自动化完成的,开发者不需要介入。编译打包完成后会在**/MyApplication/app/build/outputs/apk/debug 目录下有一个 app-debug.apk文件。
最后大功告成,实现下面的效果图,恭喜你, 完成你的第一个app 。

【作者】:岑晓中
【公开范围】:公司内和公司外